Components
Link - Collection
Use: DeployedExamples
Related links

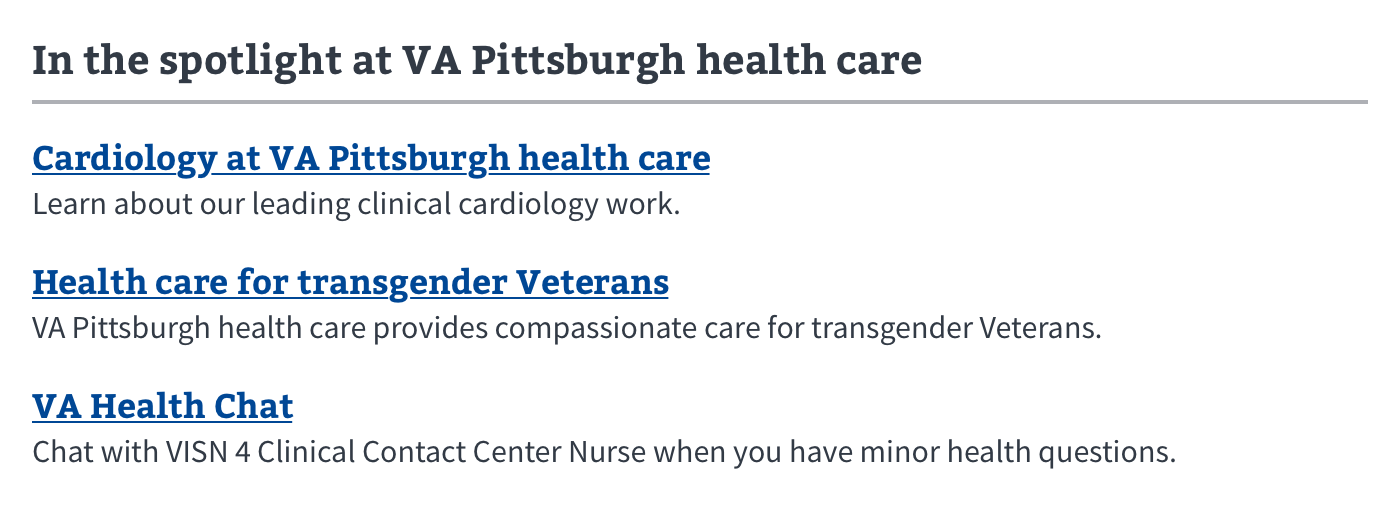
Section links


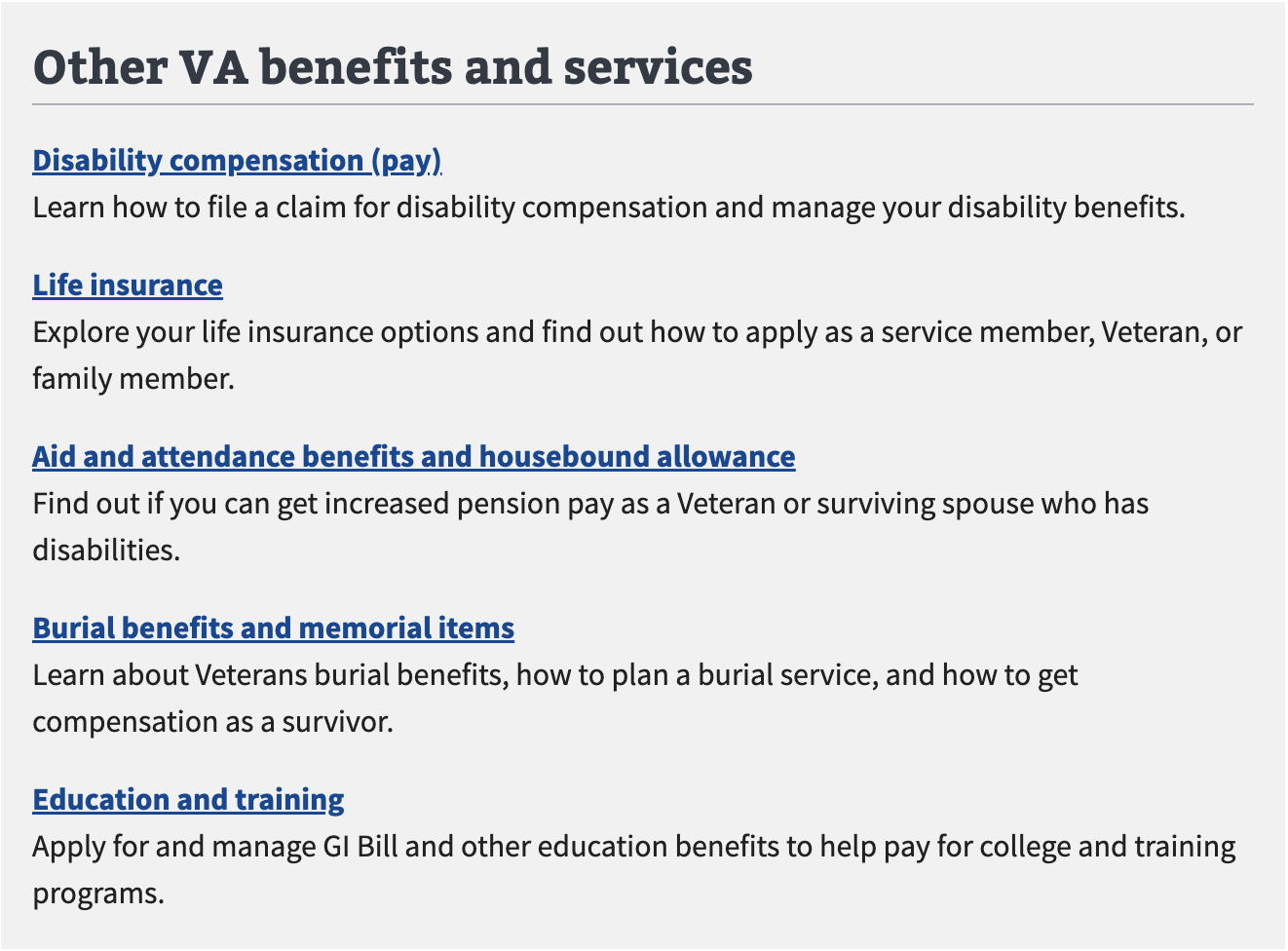
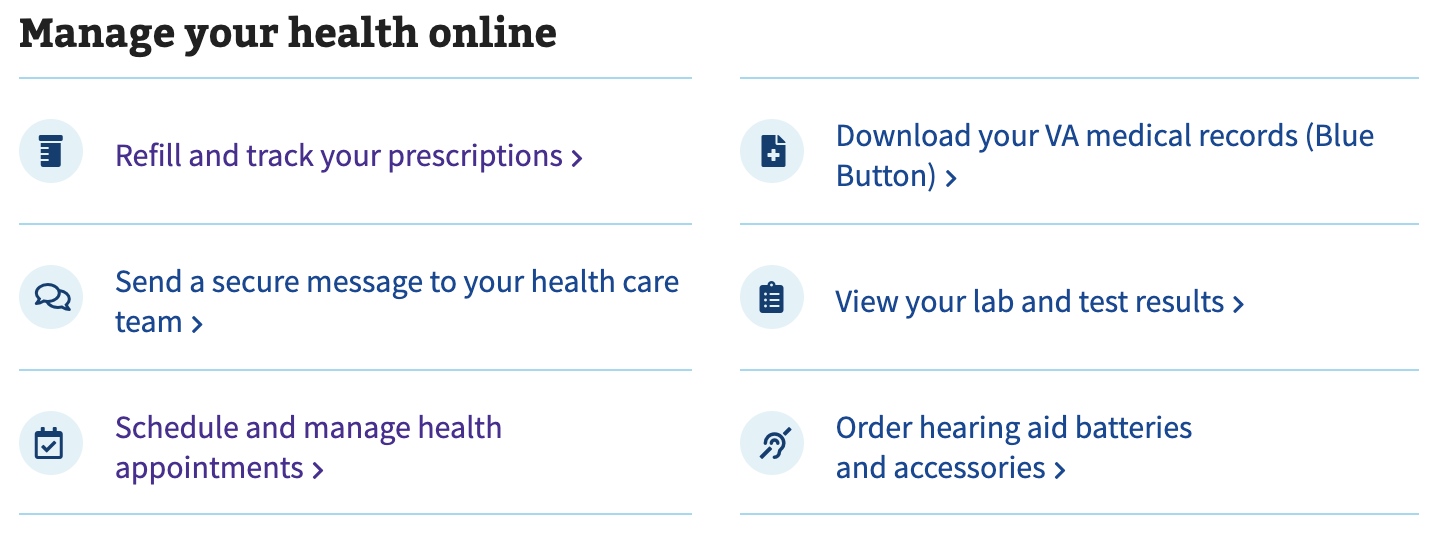
Major links

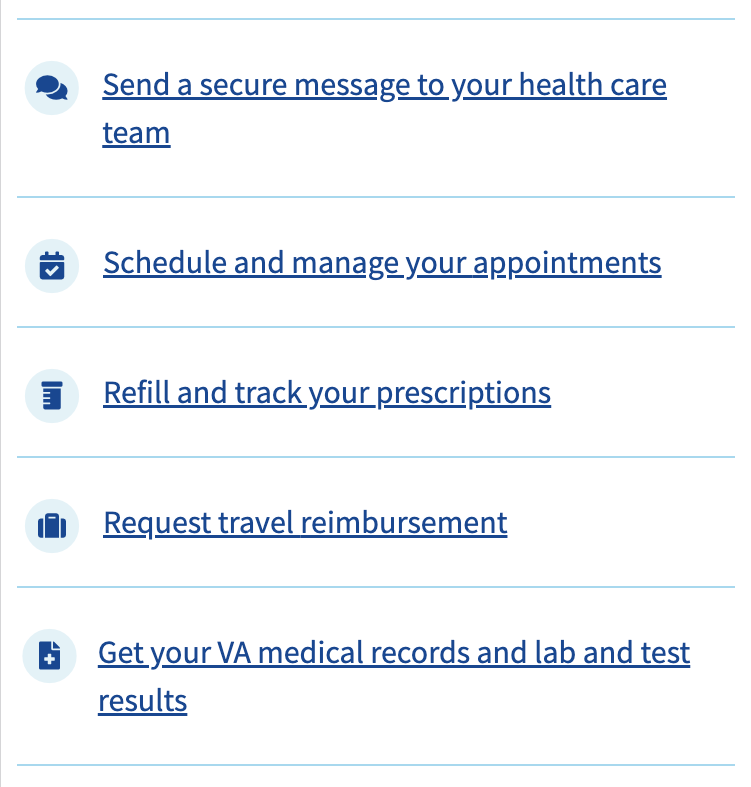
Quick links

Usage
When to use a Collection
- Link to related programs and services. Use Related links for links to closely related programs and services within a content section.
- Link to related programs and services within a specific topic. Use Section links for links to closely related programs and services within a specific topic section.
- Link to pages outside a content section. Use Major links for links to pages outside of a content section.
- Link to related topics outside a content section. Use Quick links for navigating users to related topics outside of a content section.
When to consider something else
- Calls to action. Calls to action (CTA) links should be an action link or appropriate link variation. CTA buttons are for launching an application, signing in, or other primary and essential actions on a page.
- Table of contents. Use the On this page
How this component works
- Default or Active link variations. The collections may use either the default or active link variations.
- Use appropriate icons. Icons defined in the system for a particular usage should be used for that distinct purpose. Icons that are reused for another purpose must receive explicit permission to do so from the Design System Council.
Choosing between variations
Review “When to use a Collection” for guidance.
Placement
- Related links generally appear at the bottom of the page in the main content well.
- Section links appear within a section of a page which has a header.
- Major links can appear throughout the main content well.
- Quick links are rarely used but can appear in the right rail in certain instances.
Design principles
For collections of links, the Law of Proximity applies which states:
Objects that are near, or proximate to each other, tend to be grouped together.
Collections of links, given their close proximity, will be perceived to share similar traits or properties. Also, proximity helps users to understand and organize the information faster and more efficiently.
Instances of this component in production
Our examples are all from production. Once these link styles are converted into web-components we will swap the examples out for code examples and move the current examples to this section.
Content considerations
- Refer to the usage section as well as the content style guide for links.
Accessibility considerations
- Refer to the link accessibility considerations.