Components
Address block
Use: DeployedExamples
Usage
When to use address block
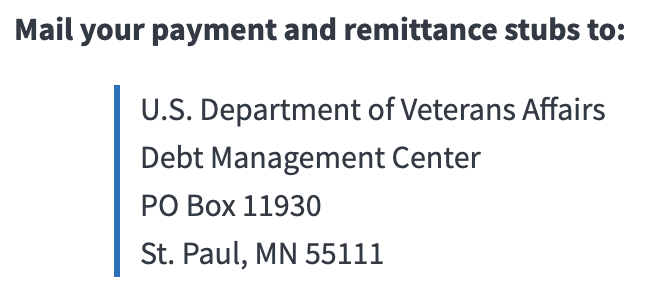
- Addresses in content blocks: Use an address block to call out an address when it sits within a content block. The blue bar will bring attention to the address block and make it easier to find when scanning a page.
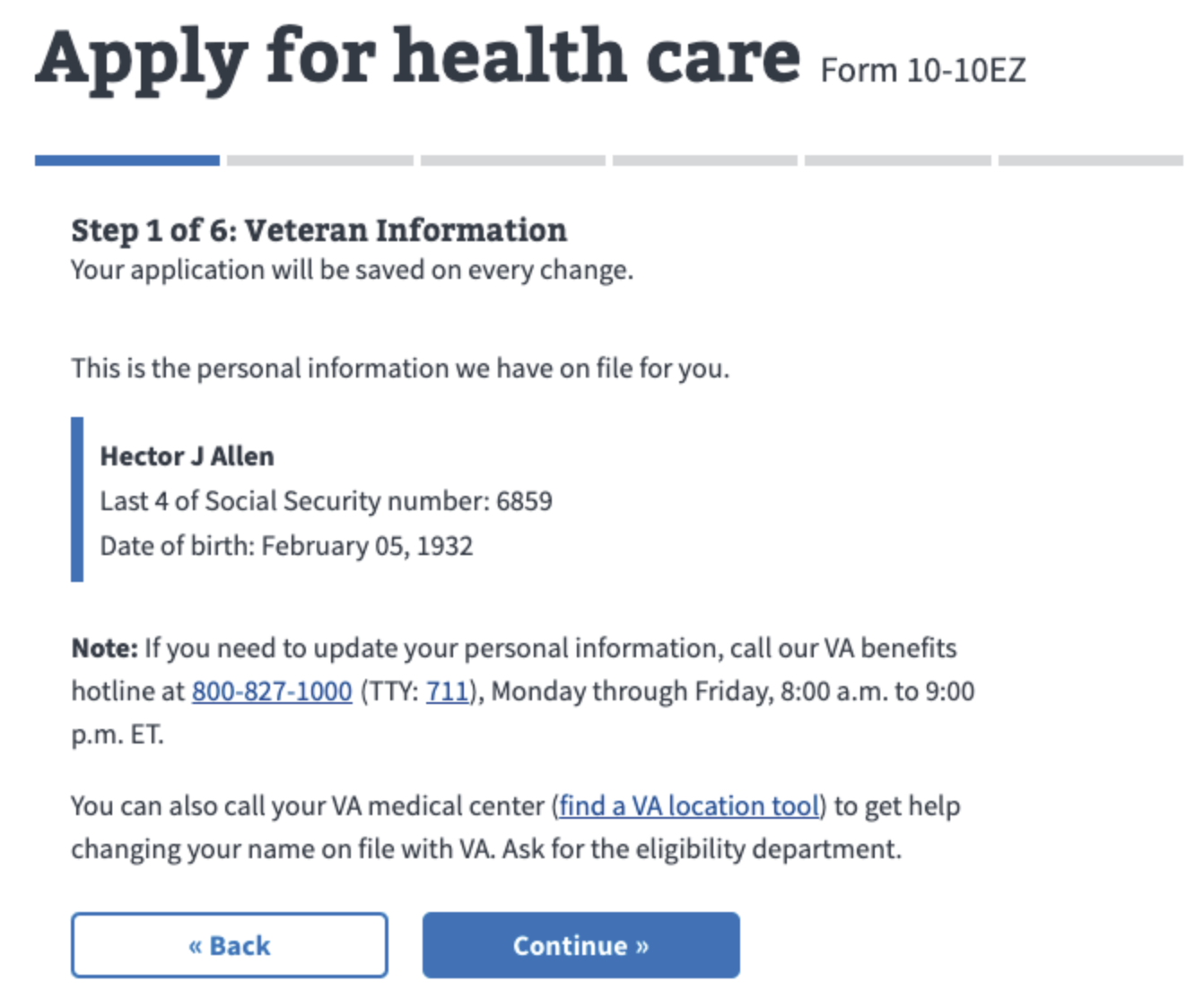
- Form intro pages: Use an address block on form introductory pages where the mailing address is needed.
When to consider something else
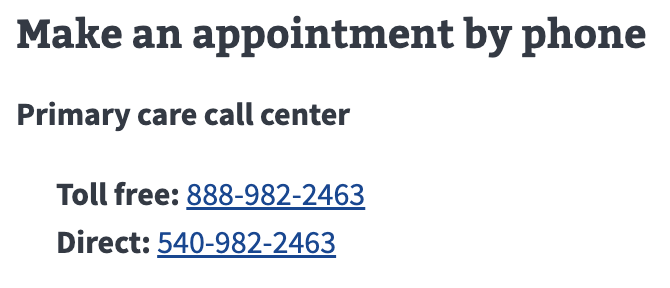
- Clear Address header: If the Address is directly below a clear header named “Address”, as it is on VA Health Center pages, then the address block with blue border is not necessary.
- Accordions for a series: If you have a series of addresses in the body of a page and outside of a form or tool then an Accordion can be used. For example, if you have 3 or more addresses in succession.
- Phone numbers in isolation: If you need to show one or more phone numbers, use the Telephone component.
Placement
- Address block can appear within a block of content following a paragraph, list, or header.
Instances of this component in production

Like this

Not this

Code usage
- The Address block component is created by applying the CSS class
.va-address-blockto a<p>HTML element. - Only use the
<address>HTML element for contact information related to the current page.<address>is only intended for contact information and not physical addresses (e.g. not for a Health Center facility address).
Content considerations
Don’t use periods in PO for PO Box.
Write out street names (street, road, avenue, boulevard, highway, etc.) in both body copy and in address blocks. Don’t abbreviate.
When a street address contains a compass point (north, south, etc.), defer to the way it’s referenced locally. For example, some cities may abbreviate compass points like north and south for some but not all streets.
In the examples below, we spell out the street names, and style the compass points the way they're locally referenced in Washington, D.C., and New York City, which both abbreviate compass points.
Like this
1600 Pennsylvania Avenue, NW
Washington, DC 20500
123 E. 45th Street
New York, NY 67890
Not this
1600 Pennsylvania Ave. Northwest
Washington, DC 20500
123 East 45th St.
New York, NY 67890
Zip codes
When we ask a Veteran to fill out their address, we don’t require them to include the extra 4 digits of their zip code. But when we (VA) provide an address for Veterans to send documents to, we sometimes include the extra 4 digits of the zip code.
Component checklist
Maturity
- Guidance
- Examples, usage, code usage, content considerations, and accessibility considerations are all complete.
- Research
- VFS team conducted research on this component which is linked from this page.
- Stability
- Component has been in production for more than 3 months with no significant issues found.
- Adoption
- Multiple teams have adopted this component.
Accessibility
While this component has been previously tested against older criteria, it has not yet been audited with the updated testing criteria.
Code assets
- Variations
- Storybook includes all variations (style, size, orientation, optional iconography, selection, error state, etc.)
- Responsive
- Component depicted in all responsive breakpoints.
- Interactive states
- Includes all interactive states that are applicable (hover, active, focus, keyboard focus, disabled).
- Tokens
- All design attributes (color, typography, layout, etc.) are available as tokens.
- Internationalization
- Describes i18n attributes.
Visual assets
- Variations
- Sketch library includes all variations (style, size, orientation, optional iconography, selection, error state, etc.)
- Responsive
- Component designed to work in all responsive breakpoints.
- Interactive states
- Includes all interactive states that are applicable (hover, active, focus, keyboard focus, disabled).
- Tokens
- All design attributes (color, typography, layout, etc.) are available as tokens.
Legend:
- Complete
- Incomplete
- Not applicable