Patterns
Ask users for…
Dates
Use: DeployedUsage
When to use this pattern
Follow this pattern whenever you need a person to provide a date on a form.
Dates you may need people to provide include:
- Dates a person knows, like a date of birth or marriage anniversary.
- Dates a person can approximate, like February 2021.
- Date ranges, like service history dates.
Dates a person knows
Use the Memorable date component for dates a person is likely to have memorized such as a date of birth or marriage anniversary.
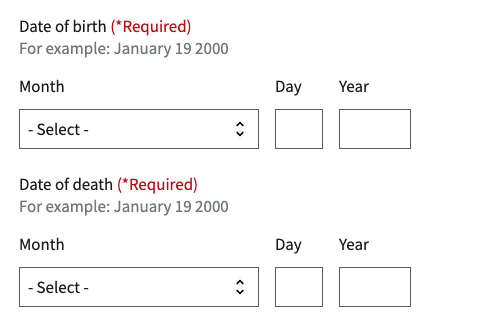
Date of birth and/or death

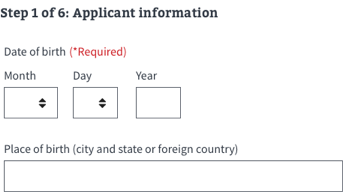
Date and place of birth
Follow this pattern whenever you need to ask for a user’s date and place of birth.

Dates a user can approximate
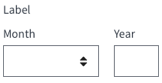
Use the month/year date component variation for dates that a user may struggle to remember. For example: When did you receive your high school diploma or equivalency certificate?

Date ranges
Refer to the Service history pattern for an example of collecting service date ranges.
Example
How to design and build
Anatomy details
Follow the vertical padding and accessibility annotations in Figma.
How this pattern works
- Write clear form labels for date ranges Do not use “From” and “To” to when labeling form labels for date ranges. Make it clear what dates you’re asking for. Example: “Obligation start date” and “Obligation end date”.
- Spell out full month names in the selected state The month select box should have the full month’s name. Example: January
- Validate date inputs. You should validate date inputs so you can let users know if they have entered one incorrectly. A general validation message for an incorrect date: Please enter a valid date
- Use the date input field for date of birth. Writing out the label for each birth date string and separating them into three fields instead of one eliminates potential format confusion.
- Use one text input for Place of birth. This format is easier to fill out for both Veterans born outside the United States and for Veterans who were born United States citizens.
- Pair with full name. Collection of date of birth is paired with full name. The two patterns typically appear on the same step/page.
Components used in this pattern
- Memorable date
- Date input (Month/Year)
- Text input for place of birth, when necessary
Page templates available for this pattern
Use the VADS templates (Patterns & Forms) for Dates in Figma.
Code usage
Dates is a web-component pattern available in the Forms library.
Content considerations
Labels, error messages, and hint text
- Date of birth
- Hint text: For example: January 19, 2000
- Error type: No entry at all
- Error message: Provide a date of birth
- Month
- Hint text: None
- Error type: No selection
- Error message: Select a month
- Day
- Hint text: None
- Error type: No entry
- Error message: Enter a day between 1 and [max number days in selected month]
- Year
- Hint text: None
- Error type: No entry
- Error message: Enter a year between 1900 and the current year