Components
Card
Use with caution: CandidateExamples
Default - Gray
Default - White with border
View va-card default in Storybook
With Drop Shadow
View va-card default in Storybook
Benefit payments
+$1,862.96
Compensation & Pension - Recurring
Check mailed on March 31, 2023
Application status (Benefit application drafts)
FORM 20-0996
Application for Higher-level review
Application expires on: June 26, 2023
Last opened on: April 27, 2023
Usage
When to use Card
- Collections. Cards usually appear in a collection, rather than in isolation, contain identical or similar information, and are uniform in their look and feel so that users can easily scan the collection of related items and actions.
- Framing a call to action. Cards are often used to highlight and frame a specific call to action or decision a user needs to take.
- Conveying status. Cards are flexible enough to contain many types of information. However, Cards at the VA often contain time-sensitive information with a status such as appointments, a claim, or submission of a form. When showing status use the Tag component or an icon with a text description to indicate the status.
When to consider something else
- Eligibility information or other content highlight. The Summary box component, which is the only card-like element represented in Drupal, is meant to act as a content highlight for the most important information on the page. It was originally intended to highlight eligibility information. Featured content is not a Card and they should not be used interchangeably.
- Dynamic content. Do not use a Card when inserting content into the page in response to a user action. In those cases use a variation of an Alert component.
- Forms - A Card is not a Fieldset. A fieldset can be used to cluster related form fields into a sub-section of a form. The visual design of a fieldset should not mimic a Card.
- Large data - A Card is not a Table row. A collection of cards does not scale up to large data sets. If users needs to compare large amounts of data consider a table.
- Navigation - A Card is not a Button or a Link. While a Card may contain a call-to-action link, and may itself be a link, it is not solely a navigation element. Do not use a Card to act as a large tap target.
When to use caution
- Search results. Cards can be returned as a treatment for search results depending on the density of the data. However, the card may in fact add unnecessary visual noise when displaying a list of results. In those cases, if the data density is low consider removing the card container and having rows of results. If the data density is high consider adding pagination and the ability to search and/or filter the results.
How this component works
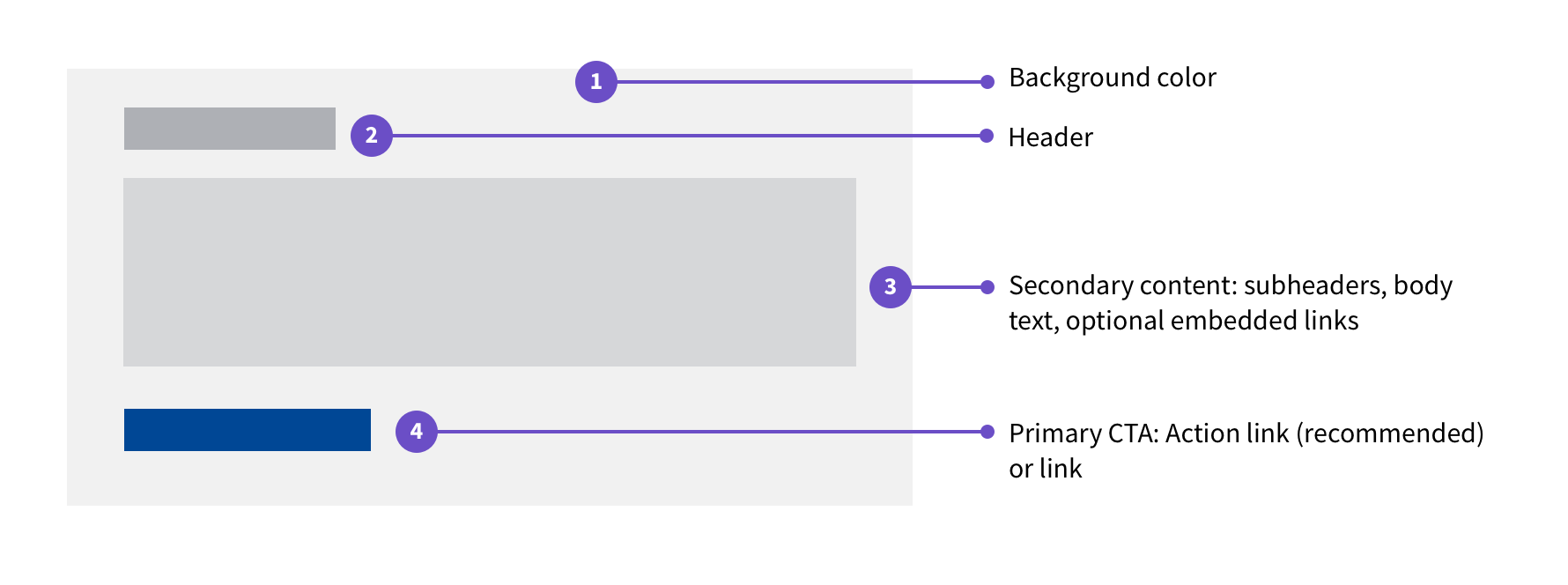
Default

- Background color. White or $color-gray-lightest.
- Header. Header that summarizes the card’s content.
- Secondary content. Body text. Includes next steps and bold dates/times to draw attention to the most important details on the card.
- Call to action. An action link should be used for the primary call-to-action. A link may also be used.
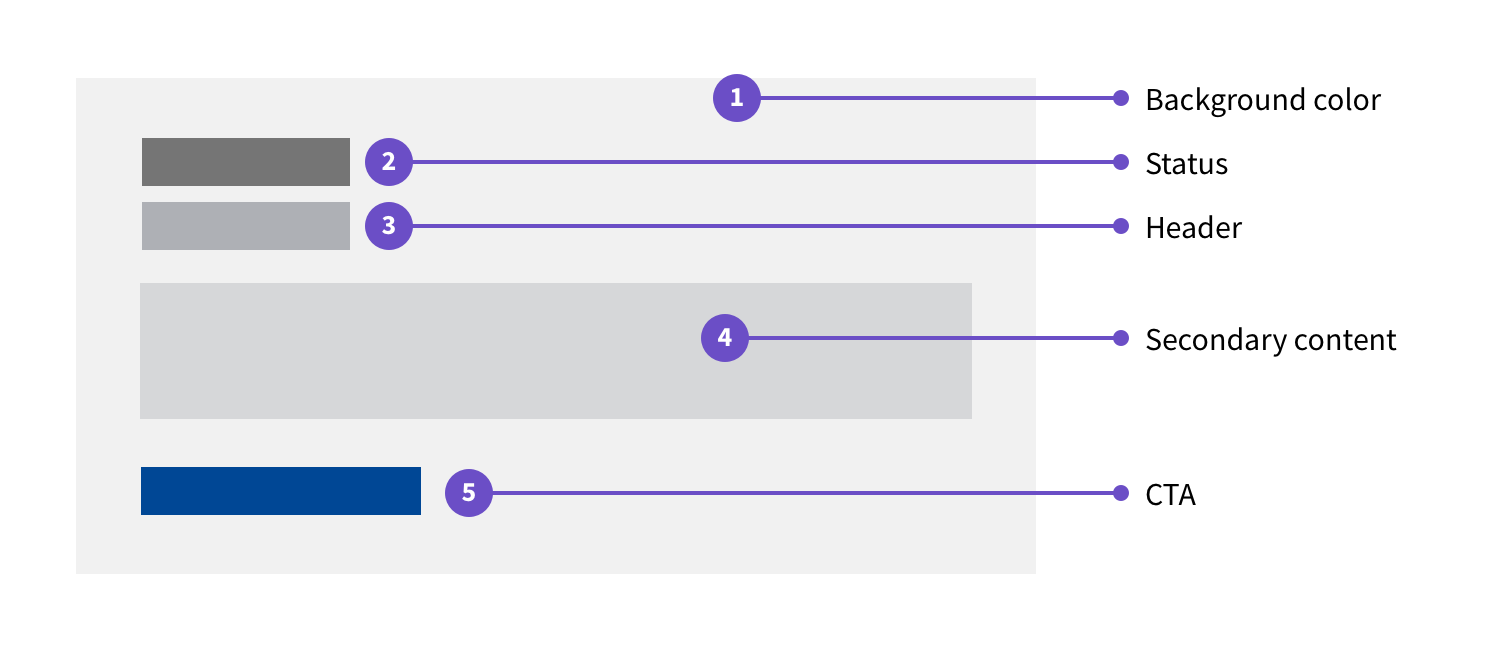
Status via Tag

Use this variation when you have a short status which can use the Tag component.
- Background color. Currently $color-gray-lightest.
- Status. Status using the Tag component.
- Header. Header that summarizes the card’s content.
- Secondary content. Body text. Includes next steps and bold dates/times to draw attention to the most important details on the card.
- Call to action. An action link should be used for the primary call-to-action. A link may also be used.
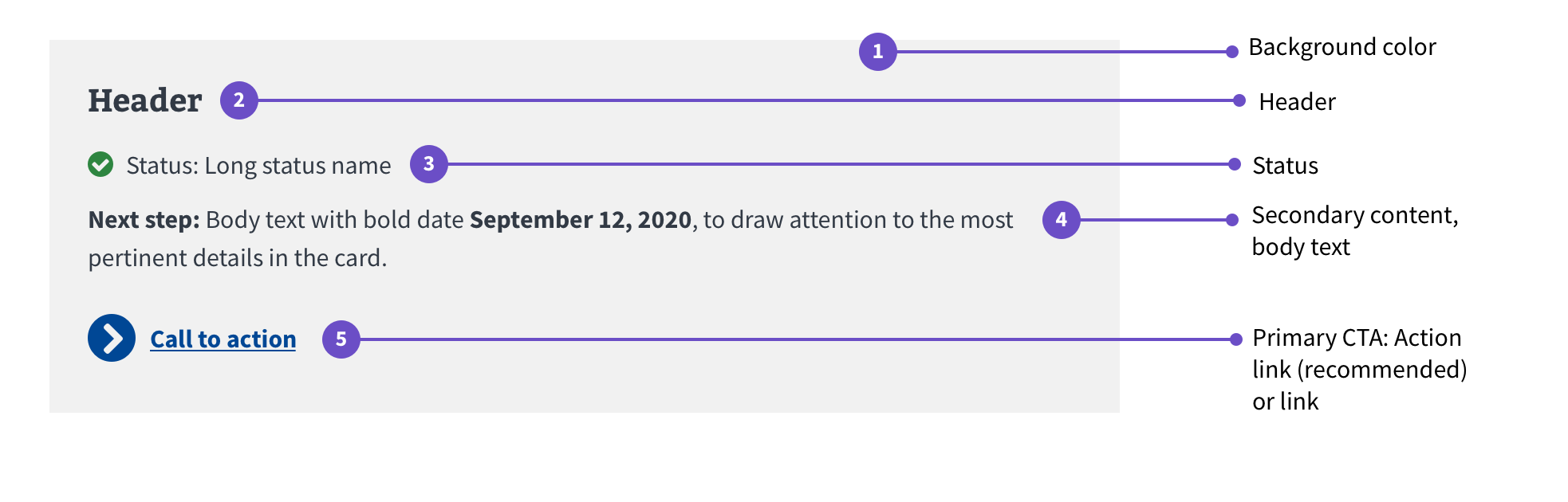
Status via label with indicator

Use this variation when you have a longer status label.
- Background color. Currently $color-gray-lightest.
- Header. Header that summarizes the card’s content.
- Status. Status with indicator. Accommodates longer status labels.
- Secondary content. Body text. Includes next steps and bold dates/times to draw attention to the most important details on the card.
- Call to action. An action link should be used for the primary call-to-action. A link may also be used.
You can see these options in use in the variations below.
Variations
Choosing between variations
Currently (06/2023), there are 3 variations to choose from:
1. Default gray
This variation was the previous default and is the Card variation most widely used across VA.gov. Visually, it features a gray background ($color-gray-lightest) with no border or drop shadow. Benefit payments and Application status are examples of this variation.
2. Default white
This variation is the new default and is codified in a web-component. Content should be structured in the same way. New variations of Card will start with this variation as the base. Currently you may choose to use either the gray or white default Card however, this newer variation is preferred.
3. With drop shadow
Use this variation for emphasis, for example at the top of a page or section, or as the primary card in a series of cards. When using in a series, use with the default white variation. Do not combine this variation with the default gray variation.
Instances of this component in production
There are many instances of the Card component in production. This is not an exhaustive list but does serve to augment the examples above and highlight well defined instances of a Card.
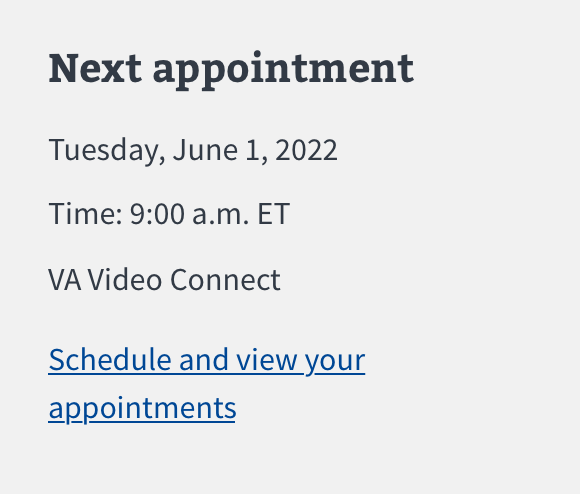
Appointment

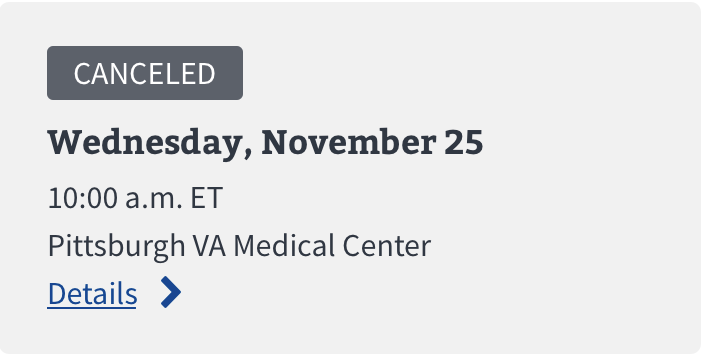
Appointment with status

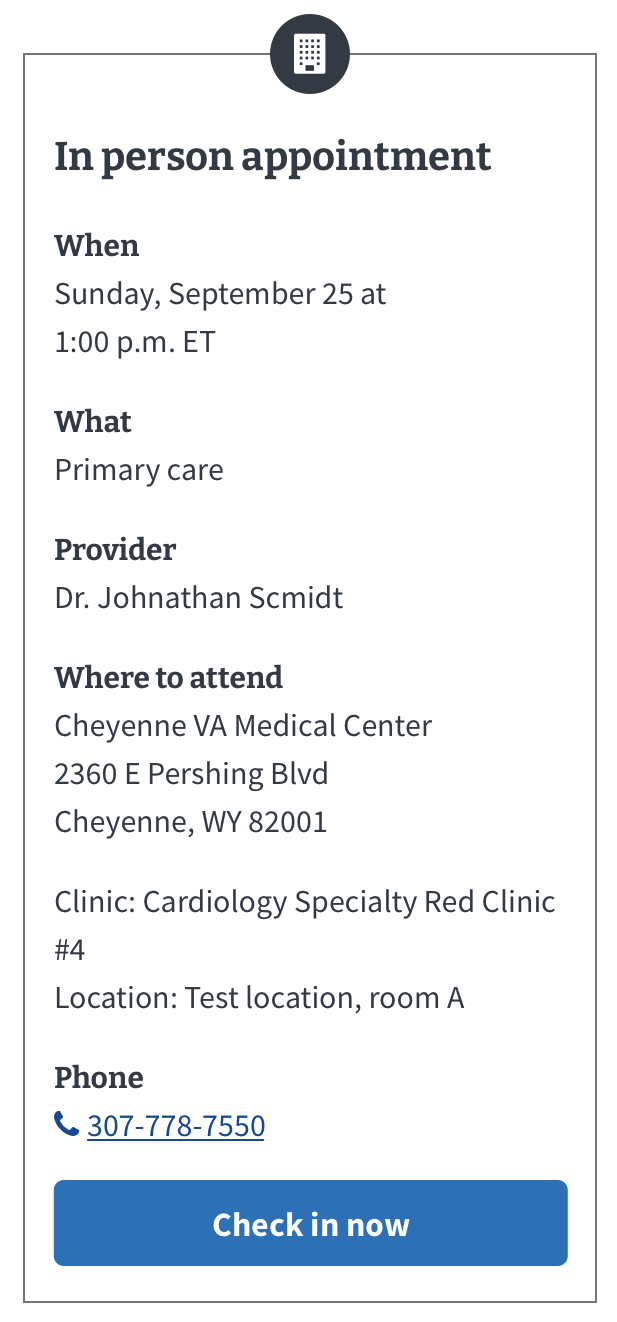
Appointment, large with icon

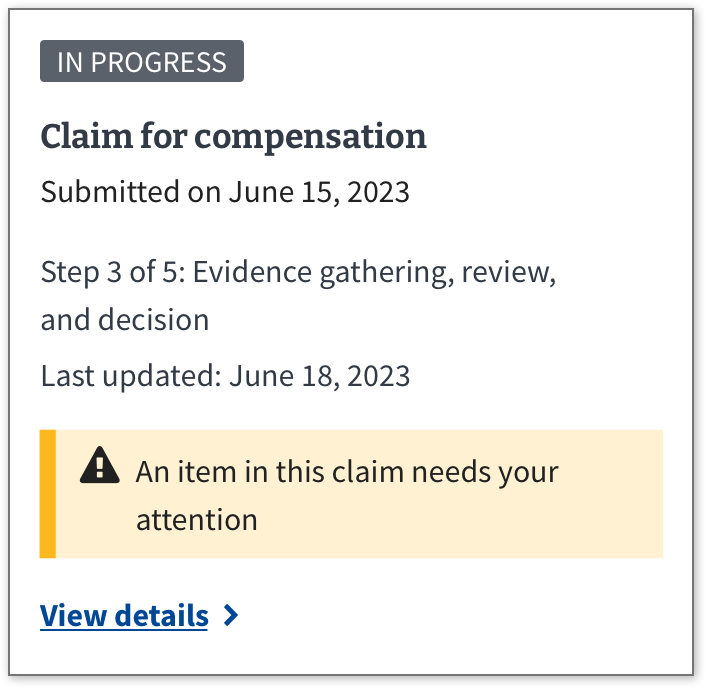
Claims status

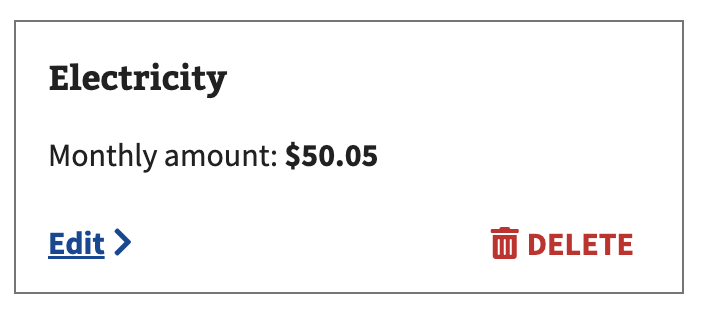
Financial Status Report

Media

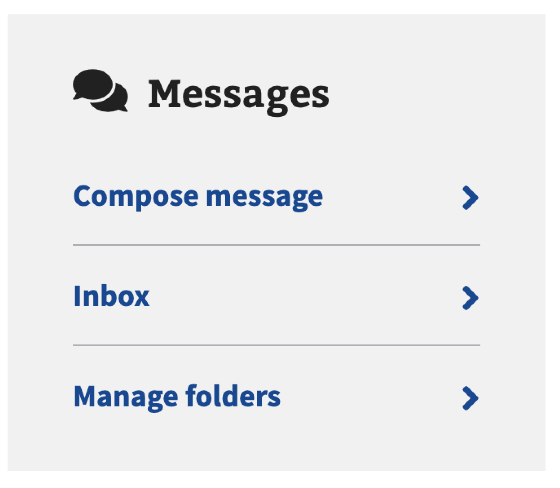
Navigation

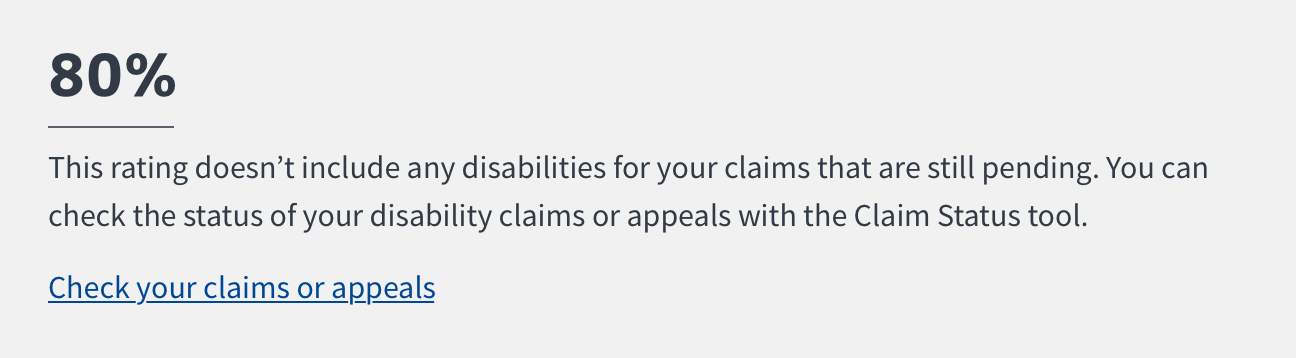
Number highlight

Behavior
Calls to action
- Make cards actionable. A Card should be actionable. That can be accomplished through the use of the action link component.
- Action links for primary CTA. An action link should be used for the primary call-to-action.
- Max 3 CTAs. A card should not contain more than three calls-to-action (CTAs).
- Secondary and tertiary actions. Secondary and tertiary actions can use the secondary variation of action link, an active or other link variation, or a default link.
Communicating status
- Tag for status. Use the Tag component to communicate status.
- NOTE: There are some accessibility concerns with the Tag component when used in the context of a Card that have been raised but remain untested. If you are testing this component consider using a bold font-weight and letter-spacing to improve the legibility of the Tag.
- Make accessible color choices. If you are using color as a supplementary status indicator, make sure your color choices are accessible and intuitive.
- Color and another. Never rely on color alone to communicate status.
Placement
Dimensions
Cards use the following widths:
- $xsmall-screen up to $medium-screen:
- Card maximum width = 304px
- Card minimum width = 280px
- $medium-screen through $large-screen and above:
- Card maximum width = 752px
- Card minimum width = 384px
Layout
Cards can sit inside or outside of a grid layout. Cards start with 1.5 spacing units (1.2rem/12px) below each card to separate them. Then the spacing increases to 2 spacing units (1.6rem/16px) of margin on all sides at the $medium-screen and above breakpoint.
Element states
- When a Card behaves as a link it must have hover, focus, and active states. The hover state should be a 2px solid $color-primary border. An appropriate focus status would add a 2px solid outline.
Code usage
Attributes and Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
background |
background |
boolean |
false |
If `true`, the card will have a gray background. |
showShadow |
show-shadow |
boolean |
false |
If `true`, a drop-shadow will be displayed with a white background. |
Not a Card
There are a few design elements that look like a Card but do not behave like a Card and are actually instances, or variations, of other components or are simply containers that share the same background color as a Card. These Card adjacent designs should not be thought of as a Card component and do not adhere to the guidelines defined here.
Containers for links in the Mobile app

The Mobile App uses a Card-like container around an active link to make the link a large tap target on mobile. This treatment should be thought of as a mobile-specific link variation rather than an instance of a Card.
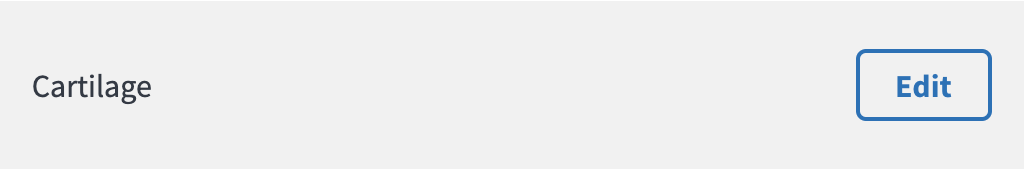
Containers for asking users for multiple responses (aka List and Loop) in forms

The pattern for asking users for multiple responses (aka List and Loop) uses a Card-like container to enter the loop to edit or remove an item in the list. This treatment is specific to that pattern and should not be thought of as an instance of a Card.
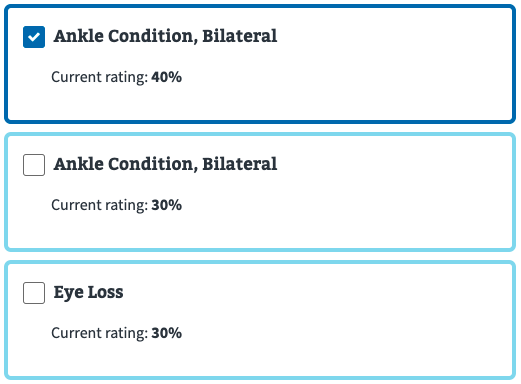
Containers for radio button tiles and checkboxes

A radio button tile has a title and description within the label and a Card-like container around the radio button and label. This treatment can be seen in the Radio button - Tile variation. It is also in use around checkboxes in parts of VA.gov. This treatment is specific to radio buttons and checkboxes and should not be thought of an an instance of a Card.
Content considerations
- Concise headers and text. Keep card content (especially header text) short, crisp, and to-the-point: Users should be able to glean the most important information at-a-glance, and have the option to view additional details by clicking a link or action link.
- Translation proof. Avoid using dynamic content within the middle of a sentence to future-proof the card for translation.
- Statuses: Currently, the following status names that are known to be in-use:
Accessibility considerations
- Use the appropriate heading level for your page. Set the heading level based on the content of your page to make sure card headings are in the correct, logical outline order. Use CSS to style the header visually if you need a different visual representation.
- Use unordered lists and list items. Use a
ulfor a card group and anlifor each card. This formatting allows screen readers to enumerate the items in the card group and allows shortcuts between list items. - Keyboard navigation. The tab key should bring focus to the call(s) to action within the card. The enter key or spacebar should open a Link or Link - Action.
Related
Sub-components used in this component:
 View va-card default in Storybook
View va-card default in Storybook