Components
Button
Use: Deployed USWDS v3
USWDS v3
Examples
Default - Primary
View va-button–primary in Storybook
Default - Secondary
View va-button–secondary in Storybook
Default - Big
View va-button–big in Storybook
Continue
View va-button–continue in Storybook
Back
View va-button–back in Storybook
Usage
Refer to the U.S. Web Design System for usage guidance
Additional guidance for VA
When to use a button
- Actions. Use buttons for clickable actions you want users to take on a page, such as “Add”, “Close”, “Cancel”, or “Save.” Buttons do things, links go places. Refer to guidance on Links vs. buttons.
- Triggers. Buttons can also trigger functionality via Javascript. For example, closing a modal window.
When to consider something else
- Non-actions. For navigation between pages of a website, default to using links. Buttons can be used for navigation between pages within a form flow but otherwise use links. Read the guidance on links vs. buttons.
- Call-to-action. For a visually prominent call to action that links to another page, use an Action link.
Behavior
- Avoid using many primary buttons on a single page or section. Pages with many primary buttons reduces their impact and make it harder for users to know what to do next.
- Arrows are reserved. Arrow icons should only appear for “Back” and “Continue” buttons that appear in forms.
- Use icons only when necessary. Icons can be used in buttons when additional clarity is required and the icon is highly relevant to the action. Icons should not be used for decoration. Note that va-button does not support iconography, but has some variations that use an icon. Use of icons in buttons will be made on a case-by-case basis. If you feel you need an icon for a button, follow the process for requesting a new icon .
- Avoid disabling buttons. Disabling buttons is strongly discouraged.
Choosing between variations
- Use primary for the most important action. Use the primary button for the most important action that you want the user to take on the page, or in a section.
- Use secondary for non-primary actions. Use secondary buttons for any actions that need to be downplayed against other actions on the page, or in a section.
Placement
- Buttons generally appear on their own line at the bottom of a form or section.
- Primary buttons usually appear first, or to the left, of a secondary button.
Instances of this component in production
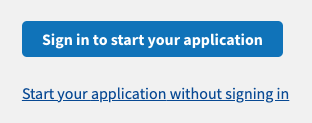
Primary button with a secondary link
- Links can substitute for secondary buttons. It is not always necessary to pair a secondary button with a primary button. In the example below a link can also suffice for a non-primary action.

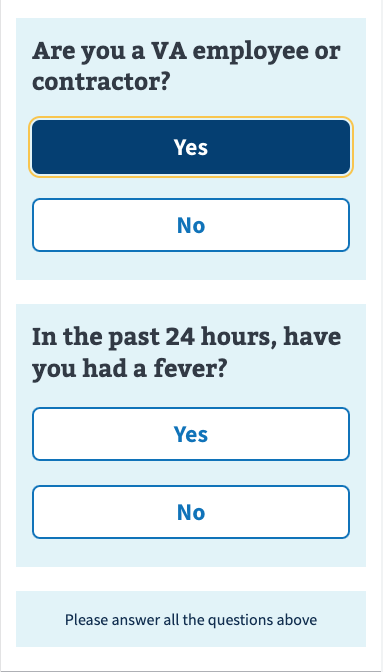
Secondary button as radio button
This variation substitutes the large tap target of a button where a radio button would traditionally be used. This serves a similar purpose to the USWDS Tile variation of a Radio button.
- Limit to Yes/No. This variation should be limited to Yes/No questions rather than used as a substitute for radio buttons which can more readily handle 3 or more responses.
- Reflect selections. The response of the user must change the button from a secondary button to a
$vads-color-primary-darkbackground in order to reflect the state of the user’s response.

Code usage
Attributes and Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
back |
back |
boolean |
false |
If `true`, the button will use `Back` as its text and an icon to represent going back in form flows. |
big |
big |
boolean |
false |
If `true`, the button will use the big variant. |
continue |
continue |
boolean |
false |
If `true`, the button will use `Continue` as its text and an icon to represent proceeding forward in form flows. |
disableAnalytics |
disable-analytics |
boolean |
false |
If `true`, the component-library-analytics event is disabled. |
disabled |
disabled |
boolean |
false |
If `true`, the click event will not fire. |
label |
label |
string |
The aria-label of the component. | |
messageAriaDescribedby |
message-aria-describedby |
string |
An optional message that will be read by screen readers when the input is focused. | |
primaryAlternate |
primary-alternate |
boolean |
false |
If `true`, the button will use the primary alternate variant. |
secondary |
secondary |
boolean |
false |
If `true`, the button will use the secondary variant. |
submit |
submit |
string |
Having this attribute present will set the type of this button as 'submit'. The va-button element must be within a `form` element for this functionality to take place A value of: `prevent` will trigger the onsubmit callback on the form, but won't submit the form; `skip` will submit the form but not trigger the onsubmit callback; All other values will trigger the onsubmit and onclick callbacks, then submit the form; in that order. | |
text |
text |
string |
The text displayed on the button. If `continue` or `back` is true, the value of text is ignored. |
Events
| Name | Description |
|---|---|
component-library-analytics |
The event used to track usage of the component. |
click |
Content considerations
Button labels
Buttons signal important calls to action (CTA) and help people quickly see what’s the most important action they need to take on a page. Treat buttons like important or primary content, and prioritize their placement on pages as you would essential information.
For simple navigation to lead people between pages, use links instead of buttons.
- Use sentence case for button labels (except for Button - Icon).
- Make button labels as short as possible.
- Use “action words” that people recognize and clearly signal what will happen when they click the button.
- Keep the character limit for button labels to 35 characters. Button labels should be as short as possible with “trigger words” that your users will recognize to clearly explain what will happen when the button is clicked (for example, “Back” or “Continue”).
Like this
Create an account
Not this
Get started
- Make it an action.
Like this
File a complaint
Not this
Complaint filing
- Always take users to the right level of access for the CTA.
- Like this: “Explore VA health care” button should take you to a general health care benefits landing page like VA health care.
- Like this: “Apply for VA health care” button should take you to an application page like Apply for VA healthcare.
- Like this: “Compare GI Bill benefits” button should take you right to the GI Bill® Comparison Tool.
Accessibility considerations
Refer to the U.S. Web Design System for accessibility guidance
Additional guidance for VA
- Button labels should never change dynamically or be used to communicate a status.
- Mind target size. We follow the WCAG 2.2 Target Size - Level AAA criteria which states:
“The size of the target for pointer inputs is at least 44 by 44 CSS pixels…”
That guidance agrees with Apple’s Human Interface Guidelines which recommend that:
“On a touchscreen, buttons need a hit target of at least 44x44 points to accommodate a fingertip. On all screens, it’s essential to include enough space around a button so that people can visually distinguish it from surrounding components and content, whether people use touch, a pointer, or a system that expands a button when it’s in focus.”
-
Use at least 1 spacing unit separating tappable elements.
-
Prioritize a clear and concise button label and only use
message-aria-describedbywhen it enhances understanding and accessibility. Themessage-aria-describedbyproperty emulates HTML’saria-describedbydue to web component limitations. It allows adding an additional description that is visually hidden, but screen reader accessible.- When to use:
- Providing additional context or instructions. If the button label is concise but requires further explanation.
- When not to use:
- Duplicating information. If the button’s label is clear and concise, adding additional information may be redundant and cumbersome for users of assistive technology.
- Providing essential information. Crucial information for the button’s purpose should be the button label itself, not solely relying on an additional description.
- When to use:
Links vs. buttons
- Using links and buttons intentionally results in a more inclusive experience for assistive technology users. Make sure to read both buttons and Action Link guidance to determine when you should use each component.
- It is important to use Action Links for calls to actions that link to another page rather than buttons, because screen readers always say “link” before links, and “button” before buttons.
- A good rule is if the action changes the URL, it should not be a button.
- Button and link confusion can be very frustrating for assistive technology users. A user with a screen reader may pull up a list of links and may not find a specific link because it turns out that it’s been designated as a button in the markup.
Do not disable form elements
Disabling form elements is discouraged as a design crutch. Thus most of our form components do not support a disabled property. If you feel that you have a unique design problem that requires a disabled field you may lobby the accessibility Community of Practice and the Design System Council but know that, thus far, exceptions to this rule are rarely granted.
Do not disable buttons
Normally, with regular form controls, it is best to fully remove anything the user can’t interact with or which serves no purpose. However, disabling a “button” to act as a guide to the level of form completion (i.e. you are not able to proceed to the next step until the form contains enough data) is a common anti-pattern.
Disabled buttons don’t explain what’s wrong
When buttons are inactive, some users– particularly those with cognitive disabilities- may not know how to activate them. Disabled buttons don’t explain what’s wrong. They communicate that something is off, but very often that is not enough information. As a result, users are left wondering what’s actually missing, and consequently are locked out entirely. For example, if someone were to type in a short acronym like “VA” to search and the button doesn’t become accessible, they may think the search field is broken.
In addition, disabled buttons can be unintentionally read out and accessed by mobile screen readers using touch controls.
What to do instead
While it is technically possible, we strongly discourage disabling buttons. Here are recommendations on how to handle specific interactions:
- Lack of required fields. When a user attempts to submit a form without entering all required form fields:
- Announce the error and shift focus to the first unfilled required form field.
- Properly indicate required form elements (the right thing will happen for you when you use the required property on form fields in the Design System).
- No longer valid options. If certain options in a form are no longer valid then there are two options:
- Replace the form elements that can no longer be changed with text representing the current value instead of the current value within a disabled input.
- Hide the form elements that are no longer valid.
Is it ever valid to disable a button?
Post-form submission or post-action it can be appropriate to disable the submit or action button as the system is in-between states and loading or taking action. This behavior is often seen on buttons that make a purchase or reservation to prevent the user from accidentally triggering the action multiple times.
Component checklist
Maturity
- Guidance
- Examples, usage, code usage, content considerations, and accessibility considerations are all complete.
- Research
- VFS team conducted research on this component which is linked from this page.
- Stability
- Component has been in production for more than 3 months with no significant issues found.
- Adoption
- Multiple teams have adopted this component.
Accessibility
While this component has been previously tested against older criteria, it has not yet been audited with the updated testing criteria.
Code assets
- Variations
- Storybook includes all variations (style, size, orientation, optional iconography, selection, error state, etc.)
- Responsive
- Component depicted in all responsive breakpoints.
- Interactive states
- Includes all interactive states that are applicable (hover, active, focus, keyboard focus, disabled).
- Tokens
- All design attributes (color, typography, layout, etc.) are available as tokens.
- Internationalization
- Describes i18n attributes.
Visual assets
- Variations
- Sketch library includes all variations (style, size, orientation, optional iconography, selection, error state, etc.)
- Responsive
- Component designed to work in all responsive breakpoints.
- Interactive states
- Includes all interactive states that are applicable (hover, active, focus, keyboard focus, disabled).
- Tokens
- All design attributes (color, typography, layout, etc.) are available as tokens.
Legend:
- Complete
- Incomplete
- Not applicable
 View va-button–primary in Storybook
View va-button–primary in Storybook