Components
Tabs
Use with caution: AvailableExamples
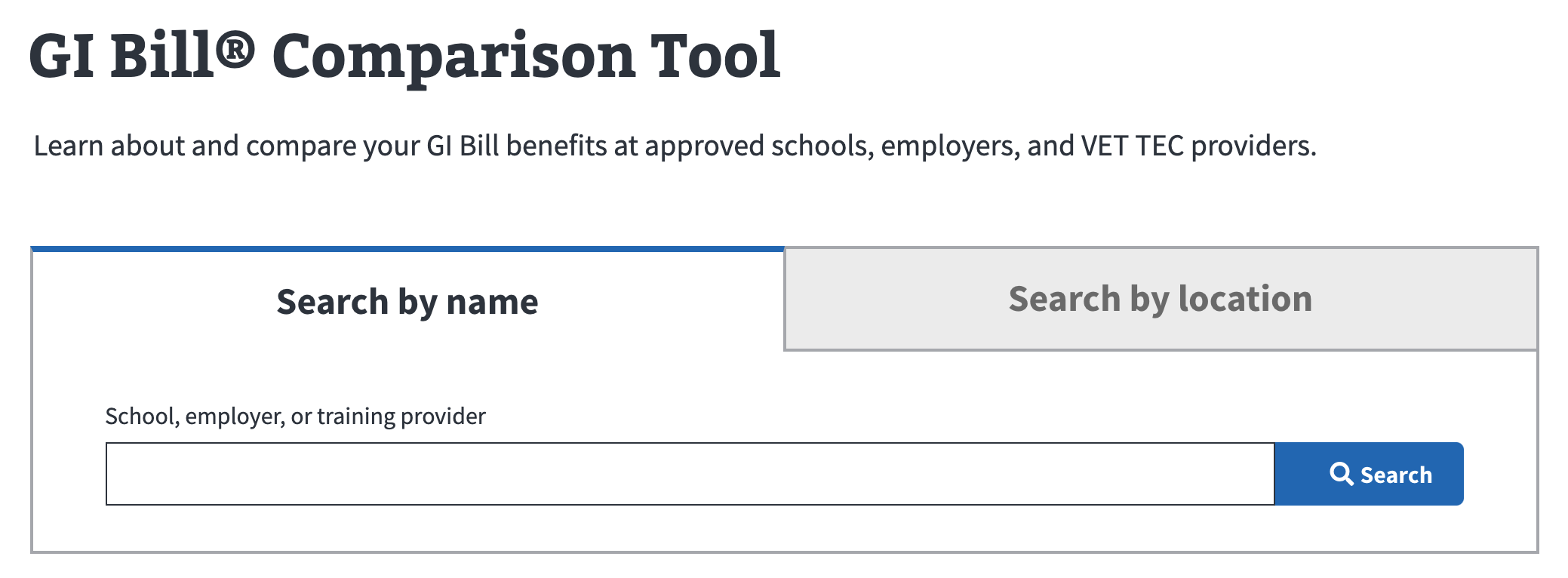
GI Bill Comparison Tool

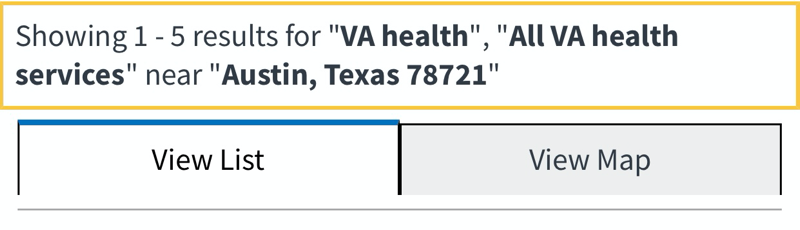
Facility locator mobile view

Usage
Because tabs stack horizontally or wrap to a second line, they’re not an optimal design solution for mobile viewports. In some cases, using 2 tabs (only) to present a set of complementary options is acceptable.
When to use tabs
- To group 2 to 3 pieces of related content that the user doesn’t need to read at the same time.
- To allow the user to easily toggle between a binary set of options, like Search by name/Search by location or View list/View map.
When to consider something else
- Consider using a single-select accordion to display one chunk of content at a time.
- If your content is hierarchical and/or sequential, consider using a single page of well-formatted headings and body text.
Behavior and design
- Allow the user to click anywhere on a tab to select it.
- Make sure the selected tab is highlighted and visually connected to the content below it.
- Never let a row of tabs wrap to a second line.
- Keep the interaction design simple. Document selected and not selected tab styles along with the focus state for each style. Hover and active states are optional for tabs.
Content considerations
- Keep tab labels succinct and use plain language. Labels should be 1 to 2 words.
- Use sentence case for tab labels.
Accessibility considerations
- Go to Mozilla’s ARIA: tab role documentation for guidance.
Related
Component checklist
Maturity
- Guidance
- Examples, usage, code usage, content considerations, and accessibility considerations are all complete.
- Research
- VFS team conducted research on this component which is linked from this page.
- Stability
- Component has been in production for more than 3 months with no significant issues found.
- Note: This component has mobile accessibility issues and should be used sparingly.
- Adoption
- Multiple teams have adopted this component.
Accessibility
While this component has been previously tested against older criteria, it has not yet been audited with the updated testing criteria.
Code assets
- Variations
- Storybook includes all variations (style, size, orientation, optional iconography, selection, error state, etc.)
- Responsive
- Component depicted in all responsive breakpoints.
- Interactive states
- Includes all interactive states that are applicable (hover, active, focus, keyboard focus, disabled).
- Tokens
- All design attributes (color, typography, layout, etc.) are available as tokens.
- Internationalization
- Describes i18n attributes.
Visual assets
- Variations
- Sketch library includes all variations (style, size, orientation, optional iconography, selection, error state, etc.)
- Responsive
- Component designed to work in all responsive breakpoints.
- Interactive states
- Includes all interactive states that are applicable (hover, active, focus, keyboard focus, disabled).
- Tokens
- All design attributes (color, typography, layout, etc.) are available as tokens.
Legend:
- Complete
- Incomplete
- Not applicable