Components
Alert
Use: Best practice USWDS v3
USWDS v3
Examples - Standard
Informational alert (aka default)
View va-alert informational in Storybook
Used to provide helpful information or something that warrants a user’s attention. Not used for negative consequences.
Warning alert
View va-alert warning in Storybook
Used to warn a user, such as when there are negative consequences, or when something has gone wrong.
Success alert
View va-alert success in Storybook
Used to indicate success.
Error alert
View va-alert error in Storybook
Used when there is a problem or something destructive is about to occur.
Sign in or tool prompt
View va-alert sign in or tool prompt in Storybook
Used to prompt a user to sign in, create an account, or launch an online tool to access certain information.
Sign-in to start your application - Pre-fill
View va-alert sign in to start your application in Storybook
Used to inform the user of the benefits of signing in. Mainly, that information can be prefilled into some forms from Profile data and that information entered into a form will be saved as the user progresses from step to step.
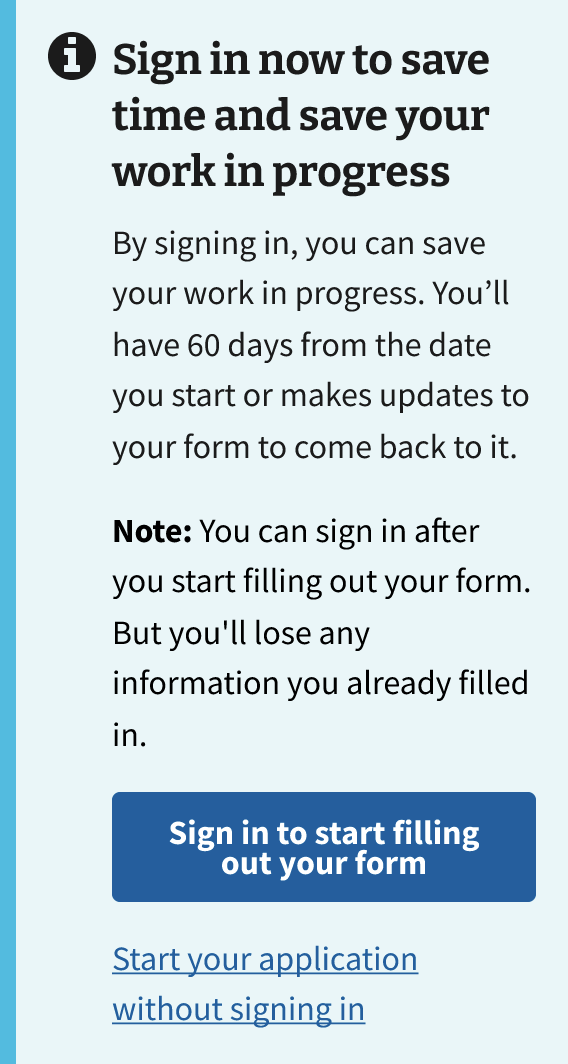
Sign-in to start your application - No-pre-fill

This variation can be used when pre-fill is not offered on a form (which should be avoided).
Examples - Standard properties
Heading level
View va-alert heading level in Storybook
- Standard alerts must contain headings as opposed to Slim alerts which do not contain headings.
Dismissible
View va-alert dismissible in Storybook
- Any alert variation can be dismissible, including slim alerts. This example shows an informational alert that can be dismissed.
- Allow a user to dismiss a notification wherever appropriate.
Examples - Slim alert
Any style of alert box can be modified to be a Slim alert. The iconography for Slim alerts is consistent with the way icons are used in standard Alerts.
View va-alert Slim in Storybook
Usage
Refer to the U.S. Web Design System for usage guidance
Additional guidance for VA
Additional uses of an alert
- User feedback. Use Alert for feedback messages that respond to an action a user has taken and to draw their attention to something that they need to correct or to confirm successful completion of a task. These messages use success and error variations.
- In-application system status. An exception to the above is providing information to the user, unprompted, about a problem with a particular application. These system status messages typically use an error or warning variation and do not require user action.
- Engagement messages that nudge the user to enter or update data. Engagement messages typically use the informational variation and ask the user to take an action.
- Access messages when a user tries to access an item that is not available to them. Access messages typically warn the user that something they tried to access is not working correctly or is temporarily unavailable. These often use the error or warning variations.
Additional reasons to consider something else
- Destructive actions. If an action will result in destroying a user’s work (for example, deleting an application) use a more intrusive pattern, such as a confirmation modal dialogue, to allow the user to confirm that this is what they want.
- Unprompted and in-page alerts. Consider the Alert - Expandable component to draw attention to important information on the page that is not a response to user feedback.
- Clarifying background information. Use the Additional info component when clarifying outcomes for an input or a form question as well as providing background information. Keep in mind that Alert - Expandable should warrant an alert and be used sparingly. The value of any type of alert is diminished if the page is littered with alerts of equal weight.
- System maintenance. Most system messages related to maintenance are handled by the Banner - Maintenance component.
When to use a Slim alert
All of the above standard alert uses cases apply however, use of a Slim alert in place of a standard alert is only appropriate when used with one of these additional constraints:
- Immediate feedback to the user. When your application is using Javascript to provide an immediate response to the user without a full page load.
- Sub-alerts on the page. When your page has more than 1 alert and you are using the Standard and Slim alerts to create a hierarchy of alerts within the page. This does not mean stacking alerts on top of one another, this means placing them appropriately throughout the page. It can also be appropriate to convey multiple statuses using a combination of headers, text, and the Slim alert variation. An example of a sub-alert is the Autosave alert.
How to use alerts
When the user is required to do something in response to an alert, let them know what they need to do and make that task as easy as possible. Think about how much context to provide with your message. A notification of a system change may require more contextual information than a validation message. The message should be concise, in plain language, and adhere to VA.gov voice and tone principles.
- On long forms, always include inline validation in addition to any error messages that appear at the top of the form.
- Allow a user to dismiss a notification wherever appropriate.
- Don’t include notifications that aren’t related to the user’s current goal.
- Don’t stack alerts one after the other.
- If the alert appears within the page body content, it should be co-located with relevant content.
- Alerts should not contain other expandable components such as the Additional info component.
- Messaging should be direct, concise, and in plain language.
- Standard alerts must contain headings as opposed to Slim alerts which do not contain headings.
Placement
Standard Alert
- In most cases, the standard Alert (in all of its variations) should be placed directly below the intro text, near the top of the page.
- When a standard Alert is applicable to a specific section of content on a page, it should be placed directly below the header of that section.
Slim alert
- Slim alerts related to a form field or section should be placed below the label, legend, or section header.
- The Info variation of the Slim alert can be placed between sections.
- Save-in-progress success and error Slim alerts should be placed directly below the Back/Continue button pair. This placement allows for the page content to remain fixed in the same position when the alert updates dynamically.
Choosing between variations
- Use the standard Alert variation in most use cases and within static content pages. Slim alerts are not available in Drupal.
- Use the Slim alert variation for immediate feedback within forms and applications. Slim alerts are most often displayed immediately after the user has taken an action, and can also be used for save-in-progress success and error messaging.
Code usage
Attributes and Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
closeBtnAriaLabel |
close-btn-aria-label |
string |
'Close notification' |
Aria-label text for the close button. |
closeable |
closeable |
boolean |
false |
If `true`, a close button will be displayed. |
disableAnalytics |
disable-analytics |
boolean |
false |
If `true`, doesn't fire the CustomEvent which can be used for analytics tracking. |
fullWidth |
full-width |
boolean |
false |
If `true`, the alert will be full width. Should be for emergency communication only. |
slim |
slim |
boolean |
false |
Displays the slim variation. |
status |
status |
"continue" | "error" | "info" | "success" | "warning" |
'info' |
Determines the icon and border/background color. |
visible |
visible |
boolean |
true |
If `true`, the alert will be visible. |
Events
| Name | Description |
|---|---|
closeEvent |
Fires when the component is closed by clicking on the close icon. This fires only when closeable is true. |
component-library-analytics |
The event used to track usage of the component. This is emitted when an anchor link is clicked and disableAnalytics is not true. |
va-component-did-load |
Fires when the component has successfully finished rendering for the first time. |
Content considerations
- Be polite in error messages — don’t place blame on the user.
- Users generally won’t read documentation, but they’ll read a message that helps them resolve an error; include some educational material in your error message.
- But don’t overdo it — too many notifications will either overwhelm or annoy the user and are likely to be ignored.
- Don’t use jargon and computer code in the message.
View content for error messages
Review the help users to recover from errors pattern
Accessibility considerations
Refer to the U.S. Web Design System for accessibility guidance
Additional accessibility considerations for VA
- No auto-dismissal. Don’t automatically dismiss an alert based on a timer or time limit.
Assign an appropriate ARIA role
In some situations, an ARIA role may need to be added to the alert component for it to work best for people who use assistive technology. ARIA should be used sparingly to supplement and enhance the native features of HTML.
- Static alert: No Role. If the alert is a static alert that exists on the page when the page gets loaded, it doesn’t need a role.
- Important, time-sensitive information: Use role=”alert”. Use this role on alert components that appear after a user interaction. Alerts are assertive live regions, so setting
role="alert"is equivalent to settingaria-live="assertive"andaria-atomic="true".<va-alert role="alert" ...>...</va-alert>- This is for live updates to a page that would not get noticed otherwise. Updates to a page can occur without the user refreshing the page, so these may go unnoticed when using assistive technologies.
role="alert"ensures assistive technology announces these updates and keeps the user informed. - Because this can be intrusive to the user experience, this should be used sparingly for information that requires the user’s immediate attention.
- Interactive alerts: Use role=”alertdialog” instead. For alerts that fit the criteria of
role="alert", but also contain content requiring user interaction, userole="alertdialog"instead ofrole="alert". For example, expecting the user to acknowledge the alert by closing it before proceeding.<va-alert role="alertdialog" ...>...</va-alert>
- This is for live updates to a page that would not get noticed otherwise. Updates to a page can occur without the user refreshing the page, so these may go unnoticed when using assistive technologies.
- Advisory information, not important enough to have an alert role: Use role=”status”. Use this role on alert components that appear after a user interaction. This allows users with assistive tech to be notified of the change, but won’t immediately interrupt them from the current task. Elements with the
role=statushave an implicitaria-live=politeand an implicitaria-atomic=true.<va-alert role="status" ...>...</va-alert> - For must-read information that is present on page load, consider using a Summary box instead of an alert.
More on ARIA: alert role, ARIA: status role.
Alternative (alt) text for icons and images
For accessibility best practices, we differentiate between images that are decorative and images that are informative.
- Decorative images: Dividers or design items that do not provide additional context or content. They may exist on the page for purely aesthetic reasons. They don’t add to the information a user needs and they make little sense, or are unnecessary, when read with a screen reader.
- Informative images: convey some kind of information. To determine whether an image is informative or not, try removing it from the design. If information is missing with the image removed it means that the image is informative and needs alt text.
Consider the purpose of your graphic and whether alt text will provide any information, benefit, or feeling (e.g. the icons used in this Alert component) If the image will not provide information, benefit, or sentiment then do not provide alt text on the image. For more information on why we must provide relevant and meaningful alt text and how to create quality alt text please refer to the content style guide on Alternative text for images.
Related
Component checklist
Maturity
- Guidance
- Examples, usage, code usage, content considerations, and accessibility considerations are all complete.
- Research
- VFS team conducted research on this component which is linked from this page.
- Stability
- Component has been in production for more than 3 months with no significant issues found.
- Adoption
- Multiple teams have adopted this component.
Accessibility
While this component has been previously tested against older criteria, it has not yet been audited with the updated testing criteria.
Code assets
- Variations
- Storybook includes all variations (style, size, orientation, optional iconography, selection, error state, etc.)
- Responsive
- Component depicted in all responsive breakpoints.
- Interactive states
- Includes all interactive states that are applicable (hover, active, focus, keyboard focus, disabled).
- Tokens
- All design attributes (color, typography, layout, etc.) are available as tokens.
- Internationalization
- Describes i18n attributes.
Visual assets
- Variations
- Sketch library includes all variations (style, size, orientation, optional iconography, selection, error state, etc.)
- Responsive
- Component designed to work in all responsive breakpoints.
- Interactive states
- Includes all interactive states that are applicable (hover, active, focus, keyboard focus, disabled).
- Tokens
- All design attributes (color, typography, layout, etc.) are available as tokens.
Legend:
- Complete
- Incomplete
- Not applicable
 View va-alert informational in Storybook
View va-alert informational in Storybook